File Size Check Tool Utility
A file size checker is an online tool that allows you to find out the size of a particular file without downloading it. It is mainly used by web designers and programmers when they are working on a project, so they can easily check how much space the files will take on their computers. Usually, users need to download software or a plug-in to access these online tools.
You can use a file size checker online for your website to examine the total size of your website's existing files before you upload any new ones. This will help you identify any areas of your website that are already taking up too much space on your computer's hard drive. It will also help you to identify any areas of your website that are not currently loading as fast as they should. By updating obsolete files and reducing unnecessary space on your computer's hard drive, you can make your website load much more quickly and effectively.
There are several factors that determine how much space a website takes up on your computer's hard drive. These include the type and number of images and videos included on the page, how many external links are present, and how many scripts and HTML code is present in the webpage. It is important to note that some files, such as .htaccess files, .css files and .js files, supplement HTML code but do not contribute to the webpage's size directly. Other factors include how many letters and numbers are contained in the webpage's text and whether or not the webpage has any ads or other monetization strategies attached to it.
You can reduce the total size of your website's existing files by deleting unnecessary code from your webpage. For example, if an images URL points to an external image website instead of an internal one, this will add unnecessary bloat to the total file size of your webpage. Redirecting certain types of external links from referring to external websites to referring to internal websites also reduces load times significantly. No-image websites also load significantly faster than image-heavy websites do.
A file size checker online for website is an easy way for web designers and programmers to check how much space their files are taking up on their computers. This makes it easy for them to clean up existing files or redirect inappropriate links when designing new websites. Anyone who has poor website performance due to large file sizes should take advantage of these online tools!

Increase the loading speed of a web page
A web page's loading speed is an important factor in web browsing. Browsers download web pages as they're requested, which can slow down performance. Browsers also cache web pages so future requests don't require additional processing time. Facing slower web browsing, many people have slow internet connections. Loading web pages faster can help you stay connected to the internet and enjoy all the content it offers.
HTML documents use tags to instruct a web browser how to render a webpage. Different browsers use different versions of HTML. Most commonly used HTML elements include text, images, links and forms. Each element has a specific tag that describes its appearance and functionality. HTML files are stored on web server's hard drives; the server then hosts websites for everyone to use. All of the necessary HTML instructions are included when creating a new webpage. However, many websites are slow to load despite appearing fast in a Google search results page. This is because the base webpage is slow to load and includes many additional resources as well- such as image files or audio tracks.
Browsers cache web pages so subsequent requests for the same webpage don't require additional processing time. Every website has an expiration date for this cached data. The date is controlled by the website owner and can be modified through server settings. After that date passes, the browser can no longer access the cached data from that webpage. This is usually done to prevent outdated website content from slowing down browser performance for everyone browsing that website. Cached web pages are usually much slower than freshly downloaded HTML files due to this resource management process. However, some users have found that clearing their browser's cache greatly increased loading speed on certain websites. This suggests that some loading issues can be resolved by clearing your browser's cache for certain websites.
Web designers can also speed up webpage loading by regularly adding new content to their websites. Websites grow quickly without any input from their creators. Regularly adding new content to a website makes it look more fresh and interesting to potential visitors. This generates more pageviews and hopefully money through advertisements on that new content. Additionally, adding new content keeps your website current with recent trends and industry standards so it looks better and functions properly in newer browsers and plugins.
Everyone wants their web page to load quickly so they can start browsing immediately after request completion timeout. Web pages are constantly updated with new content if there's interest in any particular area of culture or media consumption. Plus, browsers cache newly requested web pages to reduce server burden and increase overall performance. Slow internet connections lead many people to a slow internet pace- but faster loading speeds make everyone feel more connected to the internet!
What is web cache and why is it important
The World Wide Web is a dynamic network, containing information in many different formats. The web has been revolutionizing the way we communicate and access information. However, the inherent difficulty in accessing and using the web's information has made it prone to technical glitches. One such glitch is web cache, which can be defined as a temporary local storage of web pages on a computer. There are many uses for web cache; one of them is to improve browser performance.
Web cache is a part of a web server used to store web pages that have been recently viewed. It stores copies of the pages so that subsequent page requests can be served from the cache instead of from the server. The space consumed by a web cache can be significantly less than that of the original content. Additionally, there are two types of web caches- dynamic and static. A dynamic web cache is saved from one website to another, whereas a static web cache is stored on a specific website.
It is advisable to have a static web page in order to have a web cache. This will ensure that you have saved all the content you want to have in your web cache. It's also advisable to have your site hosted on a high-performance server with enough storage space for your website's content and web cache files. Apart from providing performance benefits, caching can also reduce load times for users accessing your site via popular browsers like Firefox and Chrome.
Caching is vital for making websites accessible to users, especially those with slower internet connections. Therefore, it's important to understand how web caching works and how you can benefit from it as a user. You need to have a static web page with all the necessary information stored in your web cache to improve your website's performance as much as possible.
Within a Web server, in general, most websites use Cpanel as the main server manager for a web page, we enter Cpanel as administrators, from the Website Caching option, we can activate the cache for that specific website , giving us the advantage of increasing its speed.
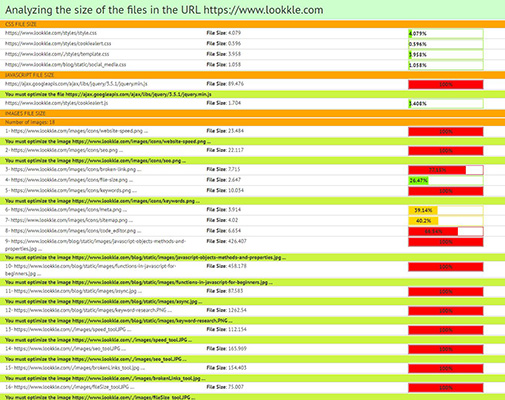
Even so, despite having enabled the cache within the website, it is advisable to have the size of files loaded on the web page low, with the lookkle tool to analyze the files size of a website we can see if that file size is adequate.
Tips on SEO and Online Business
Next Articles
Previous Articles